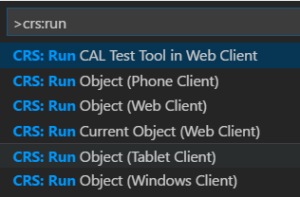
As said in one of my previous posts, I was going to do some “deeper” description of the functionality of the tool that I’m working on to make your “AL”-life in VSCODE a little bit easier: the “CRS AL Language Extension“. Today: the “Running Objects” functionality This was the first major feature that I tried …
Tag: VSCode
Permanent link to this article: https://www.waldo.be/2018/06/19/crs-al-language-extension-running-objects/
CRS Al Language Extension
I have been wanting to write this blog for a while. But I’m going to keep it a short one, as I’d like to go into a few topics separately, and I don’t want to swallow too much in one big blogpost with the possibility with some (important?) details would get lost. Thing is – …
Permanent link to this article: https://www.waldo.be/2018/04/18/crs-al-language-extension/
AL with VSCode: IntelliSense Fix
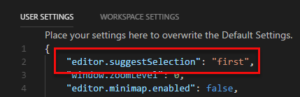
Since a recent update of VSCode, you might have noticed that IntelliSense works somewhat different. Well, that’s because VSCode thought to do a good, useful update for you .. but apparently for AL development, it turns out to be quite contra productive.. CTRL+Space You all probably know why CTRL+Space is for? It’s for forcing IntelliSense. …
Permanent link to this article: https://www.waldo.be/2018/03/22/al-with-vscode-intellisense-fix/
NAV Developer Preview – September (Getting started)
Yesterday, we got a new Development Preview from Microsoft. You can read the announcement on their blog. This time, a lot has changed on how the image is constructed – basically meaning that my blogs on how to get your development environment on your local system are totally outdated ;-). I will see on getting …
Permanent link to this article: https://www.waldo.be/2017/09/08/nav-developer-preview-september-getting-started/
Create an offline Development Preview – enable the in-client visual designer
You might remember this post: http://www.waldo.be/2017/02/20/make-the-new-developer-tools-available-on-a-local-machine/ Well, back in those days, I might have forgotten a few bits ;-). Namely to enable the in-client visual designer. Well, there is not much to it – you can simply edit the web.config-file, and add the designer-attribute in it.. . With PowerShell, you can do it with: $NAVWebConfigFile …
Permanent link to this article: https://www.waldo.be/2017/07/06/create-an-offline-development-preview-enable-the-in-client-visual-designer/
NAV Developer Preview – Fix Script
When you want to experience the new developer tools, you need to set up a VM on Azure. Now, this takes a while. On top of that, it’s all “preview”. As in: “might crash”. And in: “if it crashes, there might not be a decent way out”. I was able to completely mess up my …
Permanent link to this article: https://www.waldo.be/2017/07/04/nav-developer-preview-fix-script/
AL with VSCode: Run Extension Objects (with PowerShell)
Some time ago, Mark blogged an interesting article about running objects from extensions. You can read it here: https://markbrummel.blog/2017/05/20/tip-58-run-extension-objects/ . It made me wonder .. how would I solve this? And one of the problems of asking myself these kind of questions is .. the answer is always the same :-/: Powershell And apperantly, I …
Permanent link to this article: https://www.waldo.be/2017/06/14/al-with-vscode-run-extension-objects-with-powershell/
AL with VSCode: Symbol Rename
When you’re a NAV developer, you’re not really spoiled with developer tools. So these are exciting times .. and I think I can speak for many developers when claiming I’m very much looking forward to the upcoming developer tools. Basically because it brings us VSCode .. and VSCode brings us a grown up development experience. …
Permanent link to this article: https://www.waldo.be/2017/05/22/al-with-vscode-symbol-rename/
Enable GIT on your NAV Developer Preview
When doing sessions about VSCode – one of the main advantages people always talk about (in comparison with our classic C/AL development environment (aka C/SIDE)), is “GIT Integration”. Or “Source Control Management right out-of-the-box”. I would even say that it’s difficult to work with VSCode without actually controlling your software. Out-of-the-box GIT Support VS Code …
Permanent link to this article: https://www.waldo.be/2017/05/19/enable-git-on-your-nav-developer-preview/
Make the New Developer Tools available on a local machine
On Twitter, Mark Brummel was wondering on how we would be able to get this wonderful new DEV environment locally, to be able to play with whenever we don’t have an Internet Connection. Well .. by coincidence, I had been trying to wrap my head around that a few weeks ago .. but never wrote …
Permanent link to this article: https://www.waldo.be/2017/02/20/make-the-new-developer-tools-available-on-a-local-machine/