Just because I needed it recently – let me quickly show you how you can add a logo to an extension. It’s so extremely simple – that you will wonder why I wrote this. Well .. because I got the question twice .. and here is the answer once ;-).
In short, it’s just a matter of placing the picture in your vscode workspace, and reference it from the manifest (app.json).
So – what I did – and let me explain this is the most possible steps possible ;-).
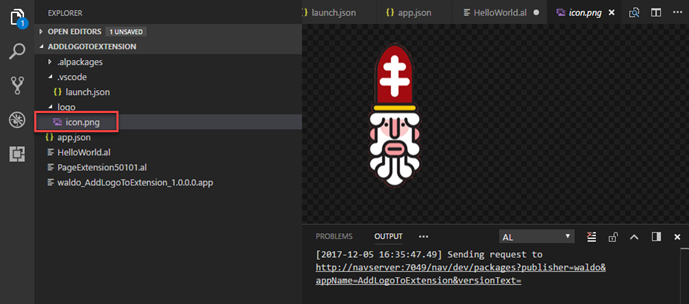
Step 1 – Copy your logo into your extension.
I prefer it to be in the logo-map. Not THAT important – you can put it wherever you want.

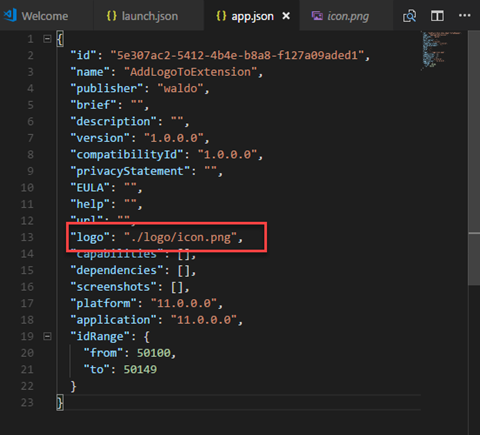
Step 2 – refer to your logo in the manifest
With “manifest”, we obviously mean “app.json”. There, you’ll find a “logo” setting, which you need to set, like:

The “.” always refers to the current workspace.
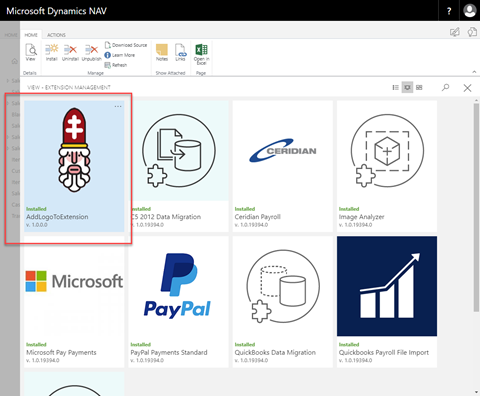
Step 3 – enjoy your new logo
Build your app, and publish it to a server, and in extension management, you’ll find your logo:

Did you know?
By the way – did you know that you can download the code of (some) extensions? Just press the three dots, and click “Download Source”:

It will download a zip-file with all the code that you have written, together with a launch.json that points to this server. You can see our logo is in there as well:

By the way, this “logo”-map is not the map that I created. If you put it completely somewhere else, in the downloaded extension, it will be in the “logo” map. But more about that in a later blogpost ;-).
