Some time ago, I wrote a blogpost on how to enable code analysis for AL development. At that point, it was an undocumented feature – not to say, it was an unfinished feature that you could already enable. Since the developer preview March update, it is officially here, and things have somewhat changed – no, not changed, improved! :-).
So, quite necessary to do an update on this, with a little more explanation than the documentation provides.
The documentation
Besides the explanation on the blogpost, there is also a section on docs: https://docs.microsoft.com/en-us/dynamics365/business-central/dev-itpro/developer/devenv-using-code-analysis-tool .
Please bookmark that, as that will probably contain the latest up-to-date information about this topic.
How to enable Code Analysis?
Well, there are now three VSCode Settings you need to take into account:
- al.enableCodeAnalysis
- al.codeAnalyzers
- al.ruleSetPath
As you can see, you can do more as I previously talked about. From the settings, you can see we can enable code analysis, (duh…), we can even enable a certain analyzer (later more..), and even change some rules … . Hm, interesting! So in a way, (it seems) we can be quite specific on what we want to enable, and even change/add rules, if necessary. Let’s look into that!
Code Analyzers
So, the very basic setting would be setting the al.enableCodeAnalysis to true:

Well, this will enable all the analyzers by default. To selectively select the analyzers (there are three as we speak), you can use the al.codeAnalyzers setting, like this:

There are three:
- CodeCop is an analyzer that enforces the official AL Coding Guidelines.
- PerTenantExtensionCop is an analyzer that enforces rules that must be respected by extensions meant to be installed for individual tenants.
- AppSourceCop is an analyzer that enforces rules that must be respected by extensions meant to be published to Microsoft AppSource.
Wow! That is just amazing!
One remark though – when I was looking into this (and didn’t find any documentation – just because of my inability to search for stuff), Microsoft made the remark: “You should not have all three of them at the same time because that might give you conflicting diagnostics“. Well, I wasn’t able to run into any conflict – but I’d suggest you to play with it, like I am doing at this moment ;-).
Workspace settings
Personally, I think it makes a lot of sense to apply all this as “workspace settings”. Which basically means, my settings.json-file looks like this (depending on the analyzers you want to enable):

And is part of my workspace (it’s being saved in the .vscode-folder of the workspace).
Why I do this, well, I simply want to enable this not only for me, but for everyone that works on this project/workspace. So these settings need to end up in my source control, so that everyone’s source will be analyzed.
Bend the rules
It’s not only a matter of enabling the code analysis tool, you can also somewhat bend the rules. If you for example would like to change a “warning” into an “error” or vica versa .. well .. you can! Here is some more documentation on that:
- https://docs.microsoft.com/en-us/dynamics365/business-central/dev-itpro/developer/devenv-rule-set-syntax-for-code-analysis-tools
- https://docs.microsoft.com/en-us/dynamics365/business-central/dev-itpro/developer/devenv-using-code-analysis-tool-with-rule-set
Let me try to explain this with my own words, as I think you really want to do things like that. Let me give you two examples of warnings that the CodeCop analyzer gives you:
- “You must specify open and close parenthesis after …”: let’s assume I don’t care about this one, and I want the code analyzer to skip this one for my workspace.
- “Variable … is unused in the method …”: let’s assume I find this a really important one, and I don’t even want this in any compiled app! So this shouldn’t just be a warning, this needs to be an breaking error!
This is where we will apply rulesets!
Step 1: Find out which “DiagnosticId” the warning has.
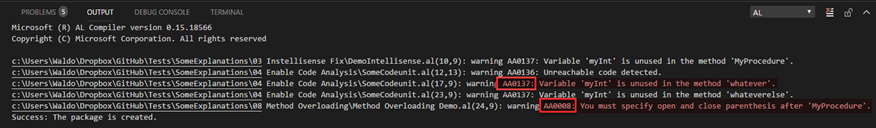
Simple: press CTRL+SHIFT+B to build your app that has those errors, and you will see the Ids in the Output window. Here is an example:
Step 2: Create a ruleset file with the changed rules.
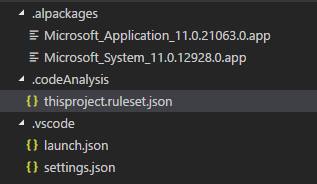
I make this file part of my project, and I want to put it in my own .codeAnalysis folder. Like in this case, I created a “thisproject.ruleset.json” which will contain the rules that I want to bend:

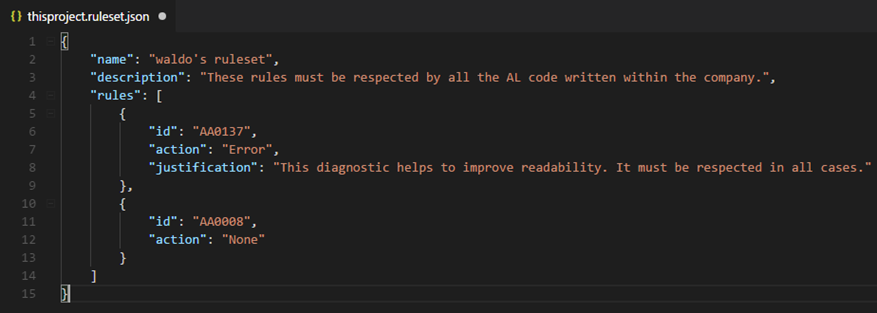
And this is how the ruleset would look like. Do know there are two snippets that help you with that “trule” and “truleset”.

Step 3: Point your setting al.ruleSetPath to your new ruleset-file.
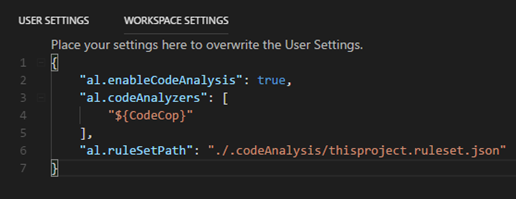
Again, this is part of my workspace settings, which look like this now:

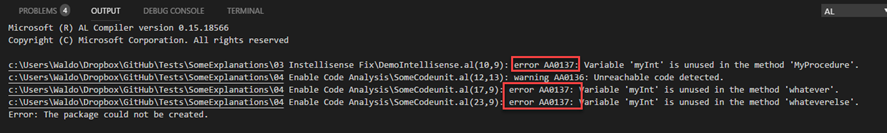
From this moment, you’re done. Just rebuild the project (CTRL+SHIFT+B) and here you go:
Which is the expected result! Errors for the unused variables, and the warning about the parenthesis is gone! And as a consequence, my app doesn’t build anymore! How.Cool.Is.That? 🙂
Include other rulesets
You can go further, like including company-rulesets and such, but I won’t bother you with that (just yet).
It basically comes down you can include rulesets by referring to the ruleset-file within your own ruleset, by using the “includedRuleSets” tag, and point to the path. Basically a way for you to give a structure, like creating different rulesets, and decide which one to include within your workpace-ruleset. Something like that …
List of all rules
I don’t have a list of all rules, and I haven’t found a way to get to the list (yet). But as soon as I do, I will post it here.
Enjoy!



2 comments
7 pings
Skip to comment form
Hi Waldo!.
What about tell the rule set to apply some specific solution for the problem?.
For example, some “basic” warnings like this:
>> TextConst and Label variable ‘Text000’ must have a suffix from this list: Msg, Tok, Err, Qst, Lbl, Txt..<> You must specify open and close parenthesis after ‘Next’. <<
This warnings have one unique solution. So, there's any possibility to set a ruleset to specify an action to apply?. This would be really helpfull in order to fix some of the problems when you use txt2al to pass cal to al.
The Visual Code editor give us the possibility to apply a fix to a specific problem. Maybe there is a way…
https://imgur.com/a/FqjgFEt
Author
That’s what is called “code actions” – and yes, there is a good chance we will be able to do that in the future 😉
[…] Enable the updated Code Analysis for AL […]
[…] my last blog about the new Code Analysis for Al development, I have been wondering what rules Microsoft actually applies in which Code Analyzer. My good friend […]
[…] Mirror post […]
[…] a great blog post by Waldo that explains how to activate, use and customize them, so I don’t want to write more on that […]
[…] if you don’t care .. then don’t! Just put rule AA0215 in your custom coderules and move on with your life […]
[…] Enable the updated Code Analysis for AL (waldo.be) […]
[…] Enable the updated Code Analysis for AL (waldo.be) […]